Facebook login dall'app Cordova in modalità di sviluppo
Facebook implementa il protocollo di autorizzazione oAuth2, tuttavia in molti contesti viene usato anche come autenticazione. Il framework JavaScript Meteor, ci semplifica di molto i passaggi necessari, tuttavia se vogliamo provare ad autenticarci nella applicazione Cordova / Phonegap sul nostro smartphone Android i passaggi non sono tutti ovvi.

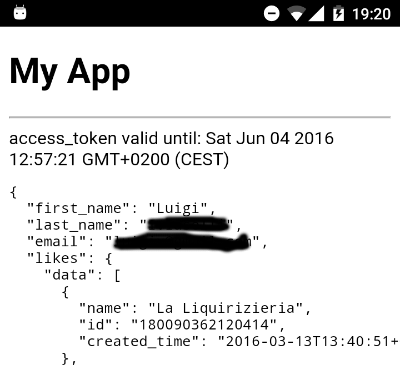
Applicazione d'esempio che accede ai dati dalla Graph API di Facebook
Una volta che l'utente ha autorizzato la nostra app ad accedere ai suoi dati Facebook vuole fare un redirect a un dominio (FQDN), ma non può farlo perché non c'é un dominio associato in quanto si tratta di sviluppo in locale. Una soluzione potrebbe essere dare come dominio un nome mDNS, ma Android non è in grado di risolvere i domini Bonjour/ZeroConf (quelli del tipo ipad.local, tanto per capirci).
Quindi?
Si potrebbe avere un DNS locale nella propria LAN che punti al computer di sviluppo, ma ci sarebbe un bel po' di overhead, la soluzione più semplice è creare della chiavi di sviluppo per la nostra app locale che sono diversi dalle chiavi della nostra app in produzione, inoltre in questo modo si possono mantenere indirizzi di redirect diversi per ogni chiave.
A seguire i passaggi minimi indispensabili per riuscire a fare un login oAuth2 con Facebook e accedere alla Graph API. Il framework di riferimento è MeteorJS, ma lo stesso discorso è molto simile per altre tecnologie NodeJS o backend.
1. IP Statico
Il computer di sviluppo, quello dove gira il codice della nostra app lato server, deve avere un IP statico.
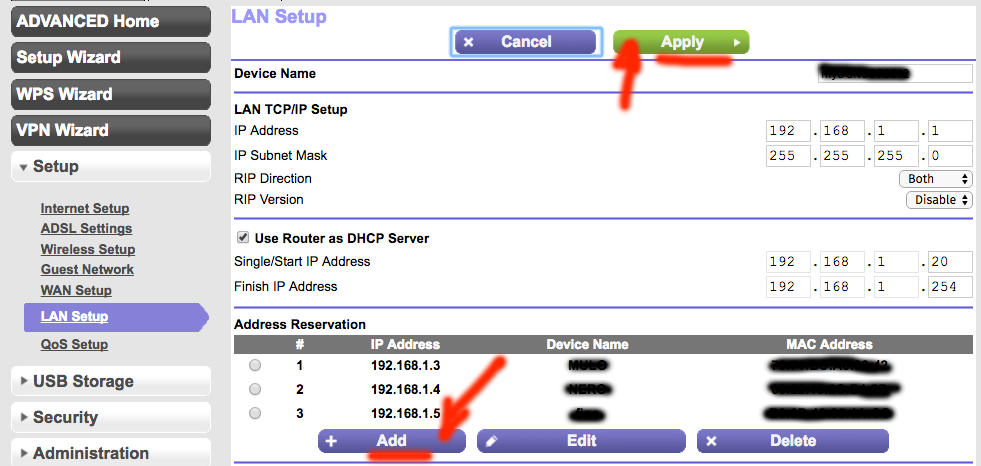
Potete specificarlo nelle impostazioni di rete del vostro sistema operativo, o in alternativa specificarlo del DHCP server del vostro router.
Nel mio caso ho specificato che a un certo computer con un certo MAC Address, venga specificato sempre lo stesso IP 192.168.1.5 e ho riavviato il router affinché la modifica venga applicata.

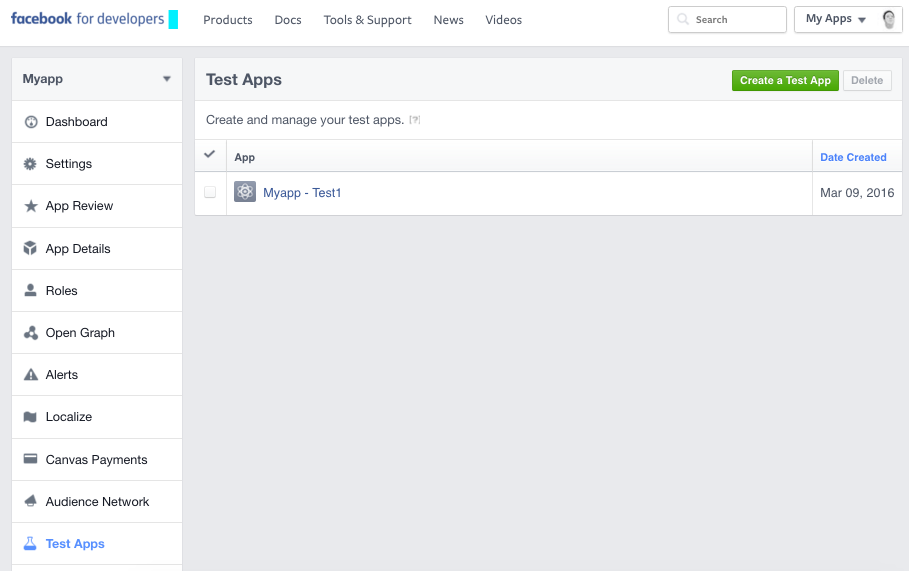
2. Registrare un'applicazione Facebook di Test
Facebook è molto rigoroso sul dominio dove dovrà inviare gli access token, quindi attivando un'altra applicazione da Test Apps avremo la possibilità di ottenere degli access token di sviluppo che sono un po' più flessibili. Altrimenti potremmo ritrovarci un errore che dice: L'URL inserito non è consentito dalla configurazione dell'applicazione

Per creare le vs app andate su https://developers.facebook.com
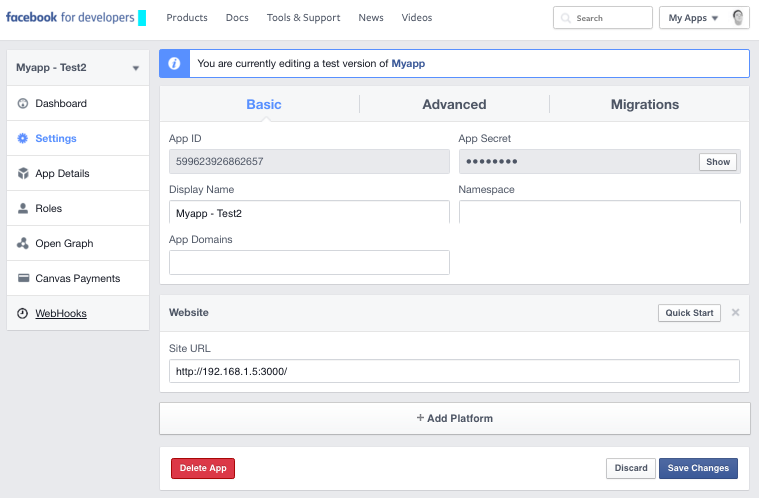
Quindi una volta creata una Facebook app cliccate su Test Apps > "Create a Test App" e specificate qui il vostro IP statico di sviluppo , dove è scritto "URL del sito"

La parte più importante è impostare l'app di test con http://indirizzo:porta che usate in locale
3. Far partire l'applicazione correttamente
Inseriamo gli access token in server/facebook-config.js, in realtà l'importante è che siano caricati solo nel js lato server.
ServiceConfiguration.configurations.remove({
service: 'facebook'
});
// test keys
ServiceConfiguration.configurations.insert({
service: 'facebook',
appId: '1234567',
secret: '76y76t7568567tt5r65r656755667'
});
Ora facciamo partire l'applicazione specificando dove si trova il backend.
❯ ROOT_URL=http://192.168.1.5:3000 meteor run android-device --mobile-server http://192.168.1.5:3000
=> Started proxy.
=> Started MongoDB.
WARNING: It looks like you are using OAuth2 login in your app. Meteor's OAuth2
implementation does not currently work with mobile apps in local
development mode, except in the iOS simulator. You can run the iOS
simulator with 'meteor run ios'. For additional workarounds, see
https://github.com/meteor/meteor/wiki/OAuth-for-mobile-Meteor-clients.
WARNING: You are testing your app on a remote device. For the mobile app to be able
to connect to the local server, make sure your device is on the same
network, and that the network configuration allows clients to talk to each
other (no client isolation).
Nonostante i warning, ora l'applicazione sullo smartphone è in grado a comunicare e ad autenticarsi tramite Facebook.
L'access_token associato all'utente ci permette di accedere ai suoi dati per circa 3 mesi, dopodiché l'utente dovrà nuovamente accedere alla nostra applicazione tramite Facebook per ottenere un token nuovo.
// ...
Meteor.loginWithFacebook(options,
function(err){
if (err){
throw new Meteor.Error('Facebook login failed: ' + err);
} else {
console.log('Facebook login ok');
let user = Meteor.user()
let fb = {
id: user.services.facebook.id,
access_token: user.services.facebook.accessToken,
}
if (user.hasOwnProperty('services') && user.services.hasOwnProperty('facebook') ) {
// already provided in Chrome / Firefox use a polyfill otherwise
fetch(`https://graph.facebook.com/v2.4/${fb.id}/?access_token=${fb.access_token}&fields=first_name,last_name,email,likes,permissions`)
.then((response) => response.json() )
.then((data) => self.setState({fbdata: data}))
}
}
}
);
Meteor.loginWithFacebook(..) ci permette di autenticare l'utente e una volta autenticato da Meteor possiamo accedere agli access_token validi per poter fare le richieste, che ovviamente possono essere fatte sia sul client che sul server con l'API standard fetch(..), l'importante è avere un token valido e aver passato i permessi che ci interessano come options.
Se avete seguito i passaggi correttamente dovreste essere in grado ad autenticarvi via Facebook sia nel browser che nell'app Cordova / Phonegap di Meteor. Il sorgente completo dell'applicazione lo trovate su Github.